Difference between revisions of "ICT-Flash"
From learnnshare
Suttinee.m (Talk | contribs) |
Suttinee.m (Talk | contribs) |
||
| Line 13: | Line 13: | ||
<td align="center" width="10%">[[ File:file-process-icon.png|120px ]]<br />[[ File:right-arrow-icon2.png|50px ]]</td> | <td align="center" width="10%">[[ File:file-process-icon.png|120px ]]<br />[[ File:right-arrow-icon2.png|50px ]]</td> | ||
<td valign="top" align="left" bgcolor="#f2fdbe" width="40%"><font color="blue"><u>2. ขั้นตอนการลงมือปฏิบัติงานจริง</u></font> | <td valign="top" align="left" bgcolor="#f2fdbe" width="40%"><font color="blue"><u>2. ขั้นตอนการลงมือปฏิบัติงานจริง</u></font> | ||
| − | 2.1 | + | 2.1 [[Flash-program-intro|แนะนำโปรแกรม Adobe Flash]] |
| − | 2.2 | + | 2.2 [[Flash-multimedia-step|ขั้นตอนหลักของการสร้างสื่อมัลติมีเดียด้วย Flash]] |
| − | 2.3 | + | 2.3 [[Flash-animation|การสร้างภาพเคลื่อนไหว (Animation)]] |
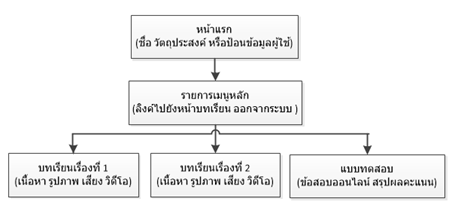
2.4 ตัวอย่างของโครงสร้างการสร้างบทเรียนคอมพิวเตอร์มัลติมีเดีย <br />[[File:flash-lesson-plan.png||ตัวอย่างของโครงสร้างการสร้างบทเรียนคอมพิวเตอร์มัลติมีเดีย]] | 2.4 ตัวอย่างของโครงสร้างการสร้างบทเรียนคอมพิวเตอร์มัลติมีเดีย <br />[[File:flash-lesson-plan.png||ตัวอย่างของโครงสร้างการสร้างบทเรียนคอมพิวเตอร์มัลติมีเดีย]] | ||
2.5 เปิดโปรแกรมและทดลองปฏิบัติตามการสาธิต | 2.5 เปิดโปรแกรมและทดลองปฏิบัติตามการสาธิต | ||
Latest revision as of 09:09, 25 February 2016
วัตถุประสงค์ เพื่อให้นักศึกษาได้รู้จัก เข้าใจและใช้งานโปรแกรม Adobe Flash ในการสร้างสื่อมัลติมีเดียที่ประกอบด้วยตัวอักษร ภาพ เสียง และกิจกรรม เช่น การสอน ทบทวน เกม ซึ่งผู้ใช้สามารถมีปฏิสัมพันธ์โต้ตอบและให้ผลป้อนกลับได้ในทันที ในการสาธิตและทดลองปฏิบัติเป็นการสร้างเป็นชิ้นงานบทเรียนคอมพิวเตอร์ |
|||
| 1. ดาวน์โหลดไฟล์ประกอบการทดลองปฏิบัติ (คลิกเมาส์ขวาที่ลิงค์/รูปภาพ แล้วเลือกรายการบันทีกลิงค์/รูปภาพเป็น) … 1.1ไฟล์มัลติมีเดียเรื่องคัดลอกข้อมูลใน Excel   |
2. ขั้นตอนการลงมือปฏิบัติงานจริง
2.1 แนะนำโปรแกรม Adobe Flash 2.2 ขั้นตอนหลักของการสร้างสื่อมัลติมีเดียด้วย Flash 2.3 การสร้างภาพเคลื่อนไหว (Animation) 2.4 ตัวอย่างของโครงสร้างการสร้างบทเรียนคอมพิวเตอร์มัลติมีเดีย |
||
3. ตัวอย่างชิ้นงานที่ได้จากการทดลองปฏิบัติ |
|||
กลับสู่หน้าหลัก "ทักษะ ICT" |
|||
สร้างโดย: Suttinee.m (talk) 09:07, 5 January 2016 (UTC) Program::Flash