Difference between revisions of "ICT-Flash"
From learnnshare
Suttinee.m (Talk | contribs) |
Suttinee.m (Talk | contribs) |
||
| (9 intermediate revisions by the same user not shown) | |||
| Line 10: | Line 10: | ||
</tr> | </tr> | ||
<tr valign="middle" align="center"> | <tr valign="middle" align="center"> | ||
| − | <td width=" | + | <td width="40%" valign="top" bgcolor="#c9fe8b"><font color="blue"><u>1. ดาวน์โหลดไฟล์ประกอบการทดลองปฏิบัติ</u></font><br />(คลิกเมาส์ขวาที่ลิงค์/รูปภาพ แล้วเลือกรายการบันทีกลิงค์/รูปภาพเป็น) … <br /> <br /> [http://learnnshare.bcnpy.ac.th/images/1/14/Excel-Copy.swf 1.1ไฟล์มัลติมีเดียเรื่องคัดลอกข้อมูลใน Excel] <br />[[File:Cartoon.png|100px|1.2ไฟล์รูปการ์ตูน]] [[File:car.gif|100px||1.3ไฟล์รูปรถ]]</td> |
| − | <td align="center">[[ File:file-process-icon.png|120px | + | <td align="center" width="10%">[[ File:file-process-icon.png|120px ]]<br />[[ File:right-arrow-icon2.png|50px ]]</td> |
| − | <td valign="top" align="left" bgcolor="#f2fdbe"><font color="blue"><u>2. ขั้นตอนการลงมือปฏิบัติงานจริง</u></font> | + | <td valign="top" align="left" bgcolor="#f2fdbe" width="40%"><font color="blue"><u>2. ขั้นตอนการลงมือปฏิบัติงานจริง</u></font> |
| − | 2.1 | + | 2.1 [[Flash-program-intro|แนะนำโปรแกรม Adobe Flash]] |
| − | 2.2 | + | 2.2 [[Flash-multimedia-step|ขั้นตอนหลักของการสร้างสื่อมัลติมีเดียด้วย Flash]] |
| − | + | 2.3 [[Flash-animation|การสร้างภาพเคลื่อนไหว (Animation)]] | |
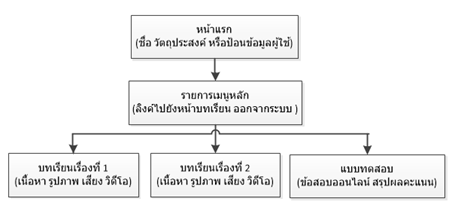
| − | 2. | + | 2.4 ตัวอย่างของโครงสร้างการสร้างบทเรียนคอมพิวเตอร์มัลติมีเดีย <br />[[File:flash-lesson-plan.png||ตัวอย่างของโครงสร้างการสร้างบทเรียนคอมพิวเตอร์มัลติมีเดีย]] |
| − | + | 2.5 เปิดโปรแกรมและทดลองปฏิบัติตามการสาธิต | |
| − | + | • [[Flash-scene-intro|การสร้างหน้าแรก (Scene 1 – Intro)]] | |
| − | + | • [[Flash-scene-toc|การสร้างหน้าสารบัญ (Scene 2-TOC)]] | |
| − | + | • [[Flash-scene-content|การสร้างหน้าบทเรียน (Scene 3-Copy)]] | |
| − | + | • [[Flash-scene-test|การสร้างหน้าแบบทดสอบ (Scene 4-Test)]] | |
| − | + | • [[Flash-test-file|การทดสอบบทเรียนมัลติมีเดีย]] | |
| + | • [[Flash-save-file|การบันทึกไฟล์]] | ||
</td> | </td> | ||
</tr> | </tr> | ||
<tr valign="middle" align="center"> | <tr valign="middle" align="center"> | ||
<td> </td> | <td> </td> | ||
| − | <td width="500px" | + | <td> </td> |
| − | [http://learnnshare.bcnpy.ac.th/images/7/79/Flash-output.swf >>คลิกที่นี่ดูไฟล์บทเรียนคอมพิวเตอร์มัลติมีเดีย] | + | <td width="500px" align="center" bgcolor="#fecd57">[[ File:down-arrow-icon.png|35px ]]<br /><font color="blue"><u>3. ตัวอย่างชิ้นงานที่ได้จากการทดลองปฏิบัติ</u></font> |
| − | + | [http://learnnshare.bcnpy.ac.th/images/7/79/Flash-output.swf >> คลิกที่นี่ดูไฟล์บทเรียนคอมพิวเตอร์มัลติมีเดีย] | |
</td> | </td> | ||
</tr> | </tr> | ||
Latest revision as of 09:09, 25 February 2016
วัตถุประสงค์ เพื่อให้นักศึกษาได้รู้จัก เข้าใจและใช้งานโปรแกรม Adobe Flash ในการสร้างสื่อมัลติมีเดียที่ประกอบด้วยตัวอักษร ภาพ เสียง และกิจกรรม เช่น การสอน ทบทวน เกม ซึ่งผู้ใช้สามารถมีปฏิสัมพันธ์โต้ตอบและให้ผลป้อนกลับได้ในทันที ในการสาธิตและทดลองปฏิบัติเป็นการสร้างเป็นชิ้นงานบทเรียนคอมพิวเตอร์ |
|||
| 1. ดาวน์โหลดไฟล์ประกอบการทดลองปฏิบัติ (คลิกเมาส์ขวาที่ลิงค์/รูปภาพ แล้วเลือกรายการบันทีกลิงค์/รูปภาพเป็น) … 1.1ไฟล์มัลติมีเดียเรื่องคัดลอกข้อมูลใน Excel   |
2. ขั้นตอนการลงมือปฏิบัติงานจริง
2.1 แนะนำโปรแกรม Adobe Flash 2.2 ขั้นตอนหลักของการสร้างสื่อมัลติมีเดียด้วย Flash 2.3 การสร้างภาพเคลื่อนไหว (Animation) 2.4 ตัวอย่างของโครงสร้างการสร้างบทเรียนคอมพิวเตอร์มัลติมีเดีย |
||
3. ตัวอย่างชิ้นงานที่ได้จากการทดลองปฏิบัติ |
|||
กลับสู่หน้าหลัก "ทักษะ ICT" |
|||
สร้างโดย: Suttinee.m (talk) 09:07, 5 January 2016 (UTC) Program::Flash